Generatepress adalah salah satu tema yang sangat diminati oleh komunitas wordpress dan dibuat oleh Tom Usborne, salah satu rescpected wordpress developer.
Hal ini dibuktikan dengan banyaknya peminat tema ini baik untuk digunakan sebagai tema dasar untuk pagebuilder maupun digunakan sebagai tema wordpress.
Hal ini tidak lepas dari peran generatepress yang pada dasarnya hanya menambah 4 file request berukuran kecil.
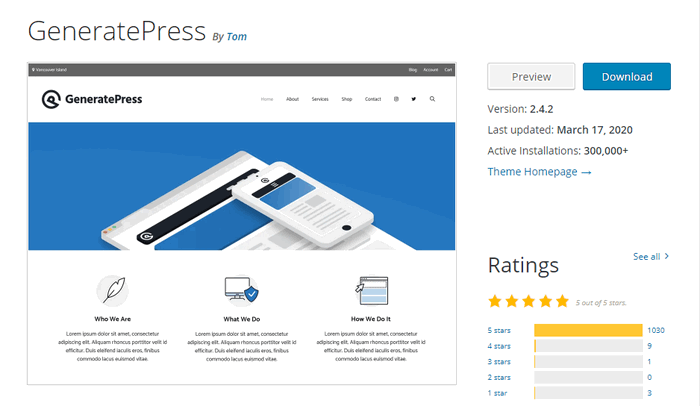
Saat review ini dipublish, generatepress sudah diinstall dan aktif pada lebih dari 300.000 website.

300 ribu instalasi aktif dengan 1000++ review bintang 5 dan sedikit sekali review yang dibawah bintang 5.
Ini membuktikan bahwa generatepress merupakan tema yang sangat dipercaya.
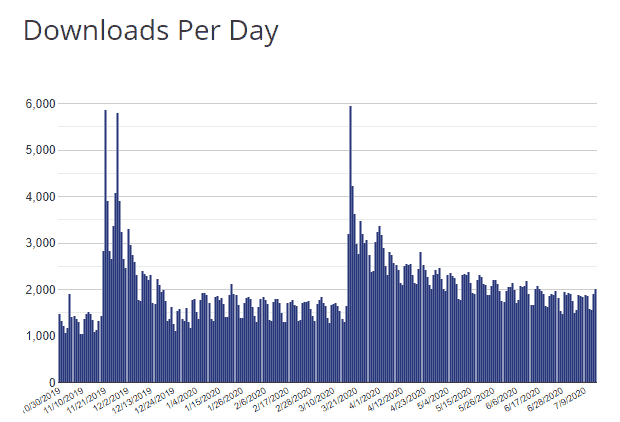
Terlebih lagi, setiap harinya generatepress didownload sekitar 1500-2000 kali per hari.
Bahkan saat peak day, hampir 6000 per hari!

Saya sendiri sudah menggunakan generatepress sejak 2016 saat generatepress belum se-tenar sekarang.
Secara keseluruhan, Generatepress adalah tema sangat ringan, simpel dan cepat diakses.
Modul premium tersedia untuk $49.95 pada website resminya.
Desain
Desain awal generatepress adalah sebagai tema blogging.

Simpel dan mudah untuk dimengerti pembaca merupakan salah satu kelebihan UX generatepress.
Secara default, setiap section dibagi dengan kotak/box sehingga lebih menekankan perbedaan section tiap box.
Generatepress memiliki addon berupa settingan untuk
- Blog
- Colors
- Copyright
- Disable Elements
- Elements
- Menu Plus
- Secondary Nav
- Sections
- Site Library
- Spacing
- Typography
- WooCommerce
Modul premium ini sangat memudahkan pengguna dalam melakukan kustomisasi website.
Oya generatepress juga memiliki opsi untuk menambahkan retina logo yang mana gambar biasa pada umumnya akan "burik" pada tampilan iphone.
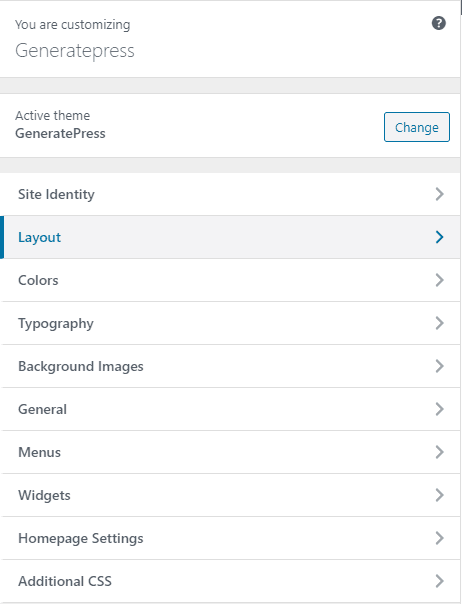
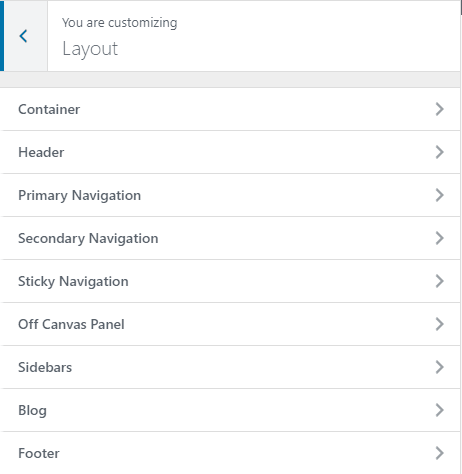
Layout
Pada bagian customizer -> layout ini, generatepress menyediakan setting untuk container, header, primary-secondary-sticky header, off canvas, sidebar, blog dan footer.
Pada opsi container, terdapat opsi untuk melakukan setting terhadap lebar container yang defaultnya adalah 1100px.
Bagi yang belum tahu, container adalah lebar konten secara keseluruhan.
Secara default, tidak ada konten yang berada diluar container.
Kemudian separating space ini gunanya untuk menentukan jarak antar tampilan.
Misalkan jarak antara konten dengan sidebar dan item sidebar dengan item lainnya.
Secara default 20px ini sudah cukup bagus.
Content separator adalah settingan untuk mengatur jarak antar item di dalam artikel seperti jarak featured image dengan judul dan lain sebagainya.
Content layout ini ada opsi separate containers atau one containers.
Perbedaanya adalah separate containers ada garis pembatasnya sedangkan one container tidak ada pembatasnya dan dijadikan 1 tampilan selebar container width.
Container alignment adalah lebarnya content dimulai dari mana.
Idealnya, lebar konten dimulai dengan boxed selebar header/footer.
Namun jika memilih one container pada content layout, maka text ini bisa sediki terkesan menjorok masuk.
Untuk itulah, ada opsi untuk text sebagai container alignment nya.
Pada bagian header juga terdapat pengaturan untuk menjadikan navigasi sebagai header atau membuat header sendiri.
Bisa dengan logo yang berbeda maupun sama.
Setinggan tampilan menu juga terdapat pada bagian layout ini.
Bisa dengan atau tanpa search, lalu apa harus di klik atau hover saja dropdownnya ada setelannya.
Kemudian generatepress juga memiliki secondary navigation yaitu menu tambahan diluar menu utama.
Biasanya menu ini berisi tambahan seperti jam buka, social media dan sebagainya.
Menu ini juga dapat di sticky kan baik mobile saja, desktop saja, selalu on maupun selalu off.
Artinya sticky menu ini bisa mengikuti scroll pembaca.
Bahkan ada opsi untuk mendisable sticky hanya saat scroll kebawah untuk menambah kenyamanan membaca pengunjung.
Bagi yang membangun sebuah webiste tanpa menu terlihat dan hanya icon saja, generatepress juga menyediakan dalam bentuk off canvas menu.
Sebelumnya saya adalah penggemar berat menu semacam ini.
Setting sidebar juga tersedia beberapa pilihan.
Bagi pembaca dari kiri ke kanan, posisi sidebar sebaiknya berada di sebelah kanan.
Warna
Pewarnaan memegang peran penting dalam memudahkan pengunjung mengenali sebuah website.
Generatepress memiliki settingan untuk mengganti warna untuk semua item yang ada di web.
Warna background setiap section, warna link dan link aktif, warna dropdown dan sebagainya

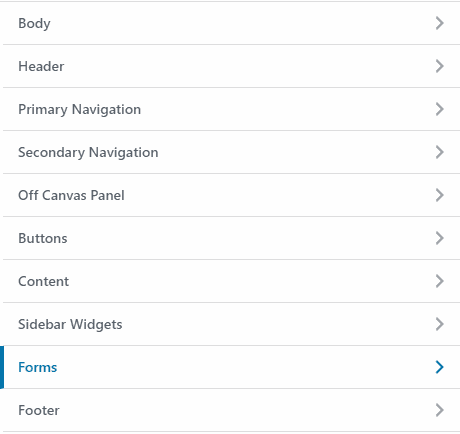
Menariknya, generatepress bahkan memiliki opsi untuk pewarnaan form.
Good Job!
Tipografi
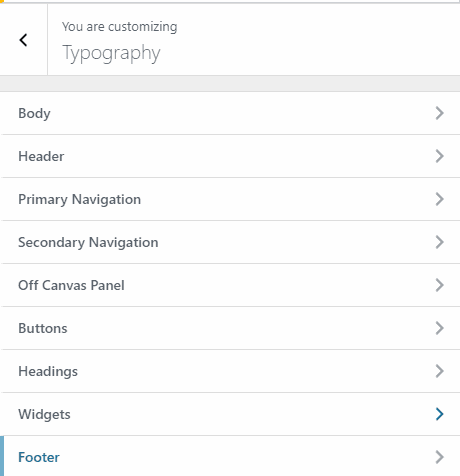
Tipografi pada generatepress merupakan pengaturan untuk melakukan perubahan secara global terhadap bentuk dan jenis tulisan.
Umumnya semua settingan untuk tipografi hanya ada 2, yaitu untuk judul dan untuk text.
Namun generatepress membuat banyak sekali opsi untuk memilih font di berbagai tempat.

Demi alasan optimasi performa, jangan gunakan font yang berbeda-beda lebih dari 3 varian.
Biasanya saya hanya melakukan setting tipografi untuk body saja.
Settingan lain saya set ke inherit yang artinya mengikuti default sistem pada website.
Dengan 1 settingan ini saja, pemuatan google fonts bisa menjadi 2 atau lebih.
Gunakan dengan bijak.
Background Images
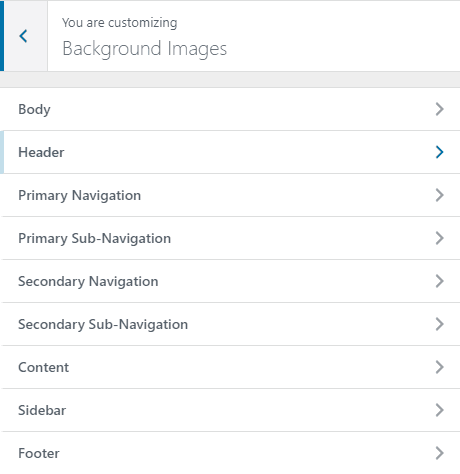
Pengaturan lain yang tidak kalah menarik adalah pemberian background images di setiap komponen tema.
Body, navigation, button semua bisa diberi background image.

Biasanya website seperti website anime dan sebagainya menggunakan background image.
Setting ini juga berlaku untuk dropdown menu.
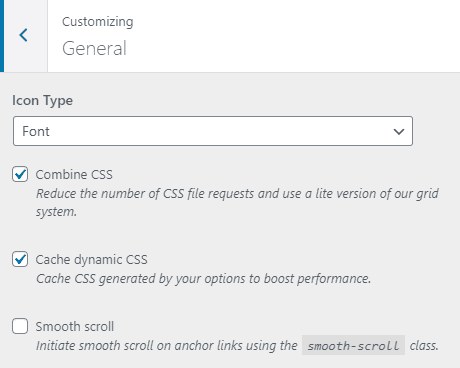
General
Pengaturan umum ini lebih ditujukan untuk optimasi.

Penggunaan jenis icon dapat dipilih dengan menggunakan svg atau webfonts.
Jika menggunakan banyak icon, saya menyarankan menggunakan font.
Namun jika hanya sedikit, gunakan svg.
Combine CSS dan cache dynamic CSS biasanya diaktifkan untuk meningkatkan performa dan mengurangi jumlah http request.
Sedangkan untuk smooth scroll digunakan jika internal link yang di klik ingin dibuat seperti sedang scroll.
Generatepress Elements
Bagi yang terbiasa membuat child theme untuk menambahkan fungsi pada tema, child theme tidak diperlukan dalam development dengan generatepress.
Generatepress memiliki addon generatepress elements yang dapat menambahkan fungsi tertentu pada setiap halaman wordpress.

Sebagai contoh saya menambahkan header pada setiap artikel yang berada tepat dibawah navigasi.
Ada banyak sekali settingan untuk menentukan posisi custom code pada generatepress.
Pada header ini, saya menambahkan judul postingan dan estimasi waktu baca agar memudahkan bagi pengunjung untuk mengetahui kira-kira artikel akan selesai dibaca dalam berapa menit.
Dengan adanya elements ini, child theme sudah tidak diperlukan lagi karena setiap penambahan custom code yang ada di generatepress, sudah tersimpan pada elements ini.
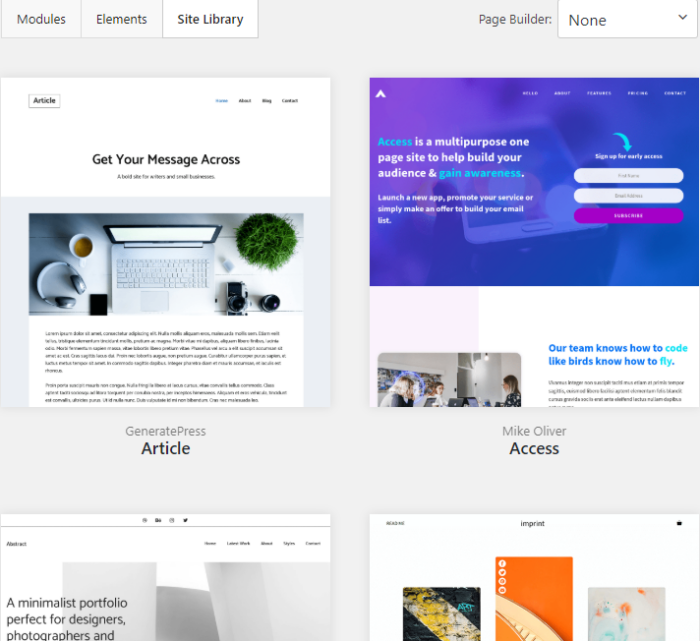
Site Library
Generatepress bukan sekadar tema untuk blogging saja.
Generatepress adalah multi purpose theme alias tema multi fungsi.

Karena itu tom usborne menyediakan premade template yang bisa digunakan dengan generatpress sebagai company profile, blog, toko online dan sebagainya.
Premade template ini juga ada yang menggunakan elementor dan beaver builder sehingga lebih mudah dalam kustomisasinya.
Performa
Masalah performa ini sejak awal sudah dipikirkan oleh tom usborne, sehingga pembuatan tema generatepress ini dimungkinkan untuk full custom namun dengan dasar code yang clean.
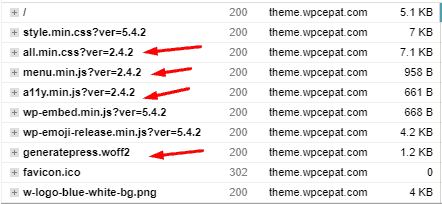
Pada pengujian httpp request, generatepress menambahkan hanya 4 dari installan default wordpress.

Keempat asset itu secara keseluruhan hanya berukuran sekitar 10kb.
Sangat kecil!
Hanya 2 file JS, 1 file CSS dan 1 jenis font.
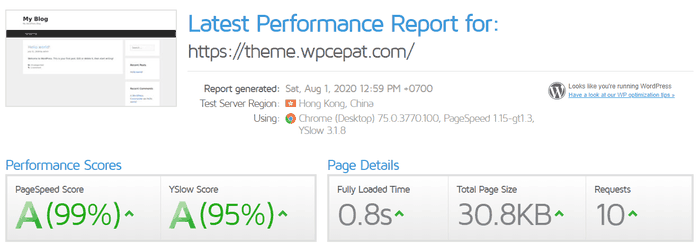
Dengan shared hosting, fresh install tema generatepress ini dimuat dalam 0.8 detik!

Tapi fresh install ini hanyalah indikator awal seberapa ringan dan efisien tema itu.
Untuk membuktikan performa generatepress, saya melakukan testing lebih lanjut dengan menginstall salah satu child theme dari site library yaitu vacation.
Kemudian saya mencoba untuk melakukan 2 testing, yaitu generatepress dengan default vacation dan versi yang dioptimasi.
Generatepress dengan versi asli child theme vacation dimuat dalam 1.5 detik dengan 34 request dan berukuran 264kb.

Meskipun tanpa dioptimasi, generatepress sudah sangat istimewa dalam memberikan performanya bagi para penggunanya.
Kemudian versi yang dioptimasi, bisa jauh lebih menyenangkan!
Versi ini jauh lebih cepat daripada versi defaultnya dan lebih ringan dengan konten dan fungsi yang sama.

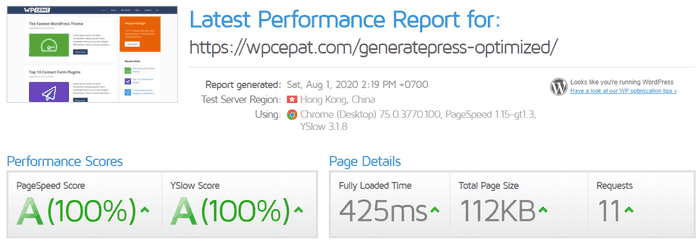
Dengan optimasi lanjutan, tema generatepress ini bisa mendapatkan fully loaded time selama 425ms dengan 11 request dan ukuran halaman 112kb.
Artinya, optimasi ini mempercepat hingga 352%, 3.1 kali lebih sedikit request dan berukuran 42% dari versi originalnya.
Performa tema yang outstanding!
Kesimpulan
Generatepress sangat layak dijadikan tema dasar jika ingin menggunakan pagebuilder maupun dijadikan tema utama untuk keperluan apasaja.
Berkat multipurpose nya, baik untuk company profile, toko online, blog atau apapun bisa dilakukan dengan generatepress.
Saya secara pribadi menggunakan tema generatepress untuk semua website yang saya kelola.
Berikut penilaian saya untuk generatepress.
Generatepress
Kesimpulan
Generatepress sangat layak menjadi tema dasar untuk setiap website dengan kebutuhan apapun.