Untuk bisa mempercepat loading website, hal pertama yang perlu dilakukan adalah mengetahui
- Berapa lama website saya diload?
- Apa saja asset yang dimuat?
- Apa saja faktor yang memperlambat website?
- Bagaimana perilaku website saya dalam proses pemuatan ini?
- Bagaimana saya bisa melakukan optimasi dengan data-data ini?
Tanpa mengetahui hal-hal diatas, maka mempercepat loading hanya akan menjadi sebuah ritual brutal.
Disebut ritual brutal karena pada akhirnya optimasinya hanya asal pasang plugin cache, on kan semua, dan pada akhirnya tampilan website menjadi rusak.
Perlakukanlah website layaknya seorang pria yang sedang jatuh cinta.
Cari tahu apa kesukaannya dan bagaimana dia bertingkah supaya doi tidak ilfeel.
Kebetulan sekali, sudah ada alat yang bisa membantu menemukan jawaban pertanyaan-pertanyaan diatas dan salah satu alat yang bisa digunakan untuk mengetahuinya adalah GTmetrix.
My personal favorite!
Mengenal GTmetrix
GTmetrix adalah sebuah tools yang digunakan untuk mengukur dan mengetahui proses loading website.
GTmetrix sendiri dibuat tahun 2009, saat itu hanya digunakan untuk menilai performa website dari klien-klien mereka.
Namun atas tingginya antusiasme klien-klien mereka terhadap tools ini, maka tools ini dibuka secara umum dan dapat kita gunakan sekarang dengan gratis.
Tampilan GTmetrix
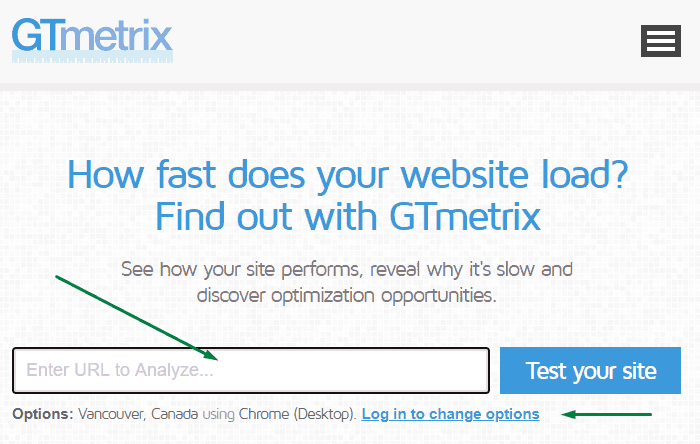
Begitu membuka website GTmetrix, halamannya akan menampilkan sebuah form inputan untuk melakukan testing website dengan default option server di vancouver, canada dan menggunakan chrome desktop.

Untuk mengubah option ini perlu membuat akun pada GTmetrix (gratis) atau login jika sudah memiliki akun.
Salah satu keuntungan dengan memiliki akun gratis ini adalah bisa memonitor performa halaman website setiap kali melakukan test dibandingkan dengan performa sebelumnya.
Jadi, wajib punya akun GTmetrix ya.
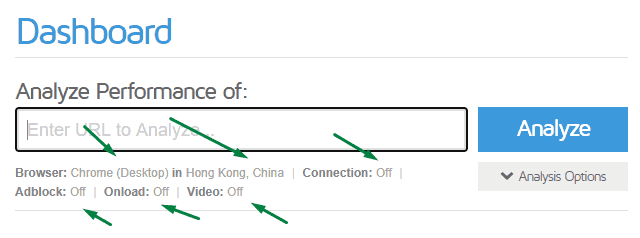
Melakukan Setting
Sebelum terlalu cepat melakukan testing website, ada baiknya melakukan setting terlebih dahulu untuk mendapatkan hasil yang diinginkan.
GTmetrix memiliki settingan untuk memilih
- Lokasi testing
- Browser yang digunakan
- Kecepatan koneksi
- Menonaktifkan ads
- Stop onload
- Membuat video pemuatan

Fitur-fitur diatas sangat berguna.
Biasanya saya melakukan setting server di hongkong, china karena target visitor saya di indonesia dan lokasi server saya berada di singapura.
Singapura ke hongkong mengalami latensi berkisar 30-40ms sedangkan jakarta ke singapura mengalami latensi sekitar 12-16ms.
Dari jakarta ke hongkong 44-56ms.
Seharusnya, real akses berkurang 44-56ms dari total waktu yang tertera.
GTmetrix memiliki 7 pilihan region sebagai tempat melakukan test yaitu di
- Dallas, USA
- Hongkong, China
- London, UK
- Mumbai, India
- Sydney, Australia
- Sao Paulo, Brazil
- Vancouver, Canada
Pilih salah satu yang paling dekat dengan lokasi server hosting.
Pilihan browser hanya 2, yaitu chrome dan firefox.
Browser chrome adalah pilihan saya karena rata-rata orang menggunakan browser chrome untuk melakukan browsing.
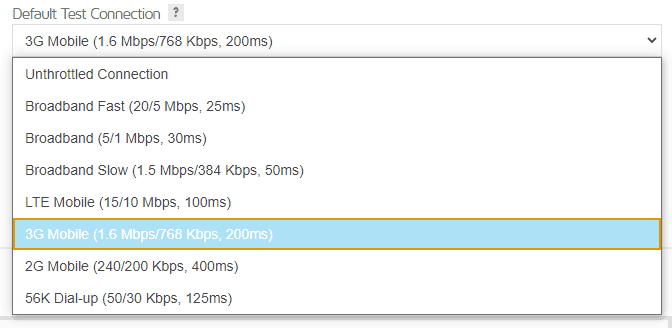
Sedangkan pada pilihan koneksi, ada banyak pilihan koneksi.

Biasanya, saya menggunakan 3 kecepatan koneksi untuk melakukan pengujian.
Unthrottled connection untuk koneksi yang tidak dibatasi alias pake kecepatan koneksi internet untuk pengguna PC.
Kemudian test versi device menggunakan 2 kecepatan yaitu 4G dan 3G.
4G atau LTE digunakan oleh pengguna mobile phone yang berada di dalam kota.
3G digunakan oleh pengguna mobile phone yang berada di lokasi yang belum di support oleh 4G.
Penonaktifan ads saya belum pernah pakai, karena saya berpedoman ada tidaknya iklan, halaman tetap harus disajikan secepat mungkin.
Stop onload juga saya belum pernah pakai.
Terakhir membuat video pemuatan ini sangat berguna selalu saya pakai.
Dengan adanya video ini, saya bisa tahu bagaimana proses load halaman web itu.
Kapan TTFB terjadi, first paint dan contentful paint terjadi bisa dilihat dengan jelas.
Melakukan Test
Bagian ini adalah bagian dimana kita akan mengetahui bagaimana halaman website ini dimuat.
Mari kita lihat tingkahnya.
Untuk memudahkan, saya akan menggunakan website resmi pemerintah indonesia yaitu indonesia.go.id dengan settingan :
- Server : Hongkong, China
- Browser : Chrome
- Connection : 1. Unthrottled connection, 2. 4G/LTE, 3. 3G
- Video : On
Meskipun tidak menggunakan wordpress, tapi cara membaca dan menanalisanya tidak berbeda.
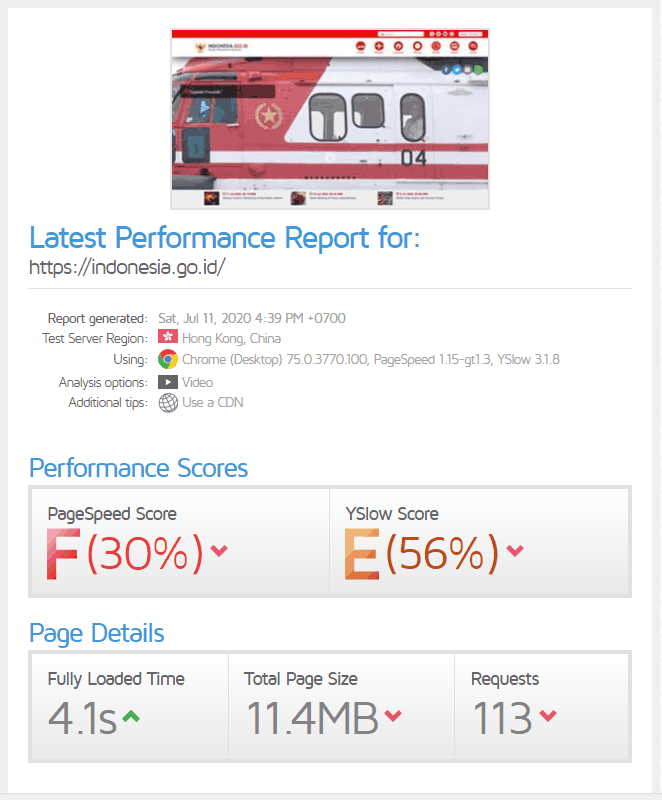
Hasilnya adalah sebagai berikut

Test ini diambil tanggal 11 Juli 2020 pukul 4:39 sore.
Membaca dan Menganalisa Hasil GTmetrix
Hal pertama yang dianalisa pada hasil test diatas bukan pada skor pagespeed score, yslow score ataupun fully loaded time.
Itu hanyalah angka-angka yang general dan tidak merefleksikan apapun yang terjadi pada halaman website.
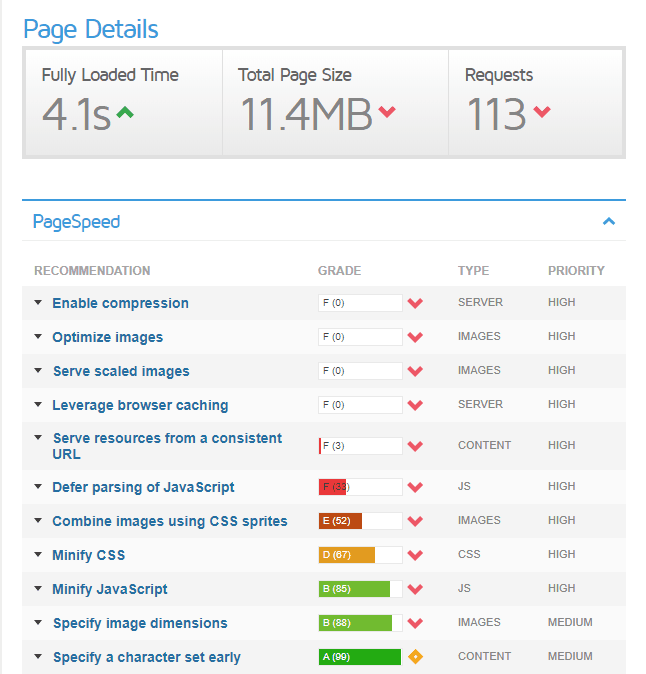
Tapi total page size dan requests ini penting.
Perlu diperhatikan bahwa idealnya menurut google total page size berada dibawah 500kb.
Homepage website indonesia.go.id memiliki total page size 11.4MB.
Tolong pakai wifi kalau akses ya supaya kuotanya gak berkurang.
Kemudian jumlah requests ini menurut google idealnya berada dibawah 50 requests.
Jadi jumlah ini sudah 2x lebih banyak dari idealnya.
Maka diperlukan optimasi untuk 2 hal ini yaitu optimasi asset.

Darisini, ada informasi apa saja yang harus dioptimasi.
Dilihat dari rekomendasinya, terbanyak adalah urusan gambar.
Ya, gambar memang yang paling merepotkan karena biasanya tidak teroptimasi.
Yang harus dilakukan untuk gambar adalah : melakukan optimasi ukuran, dimensi, dan penyajian gambar yang sama dengan url yang sama.
Entah kenapa dari beberapa klien yang saya optimasi menggunakan url berbeda untuk gambar sama.
Hindari ini!
Selebihnya adalah JS dan CSS tapi dari gambar diatas tidak terlalu parah.

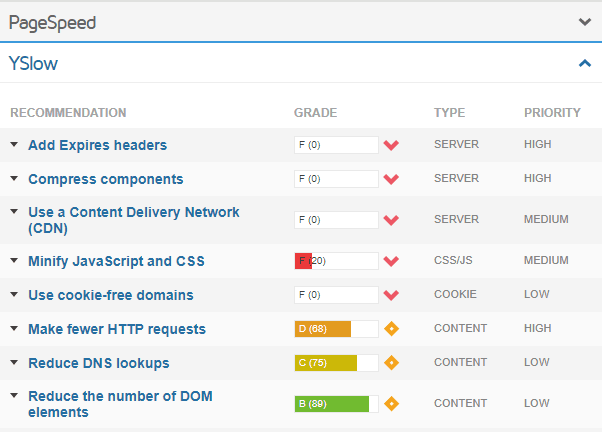
Pada bagian YSlow diatas, yang paling penting adalah menambahkan expired header dan mengkompres asset (CSS/JS).
Kedua permasalahan diatas biasanya bisa teratasi dengan plugin cache.
Kemudian untuk bagian CDN, jika server berada di indonesia atau singapura dan target untuk visitor indonesia, maka CDN ini tidak terlalu banyak membantu selain meringankan beban server.

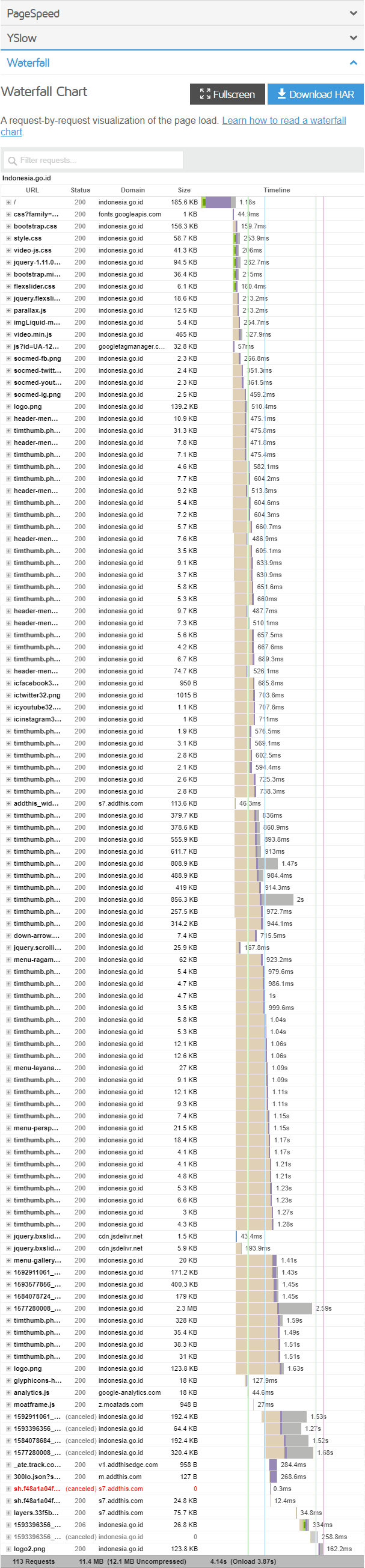
Pembacaan tingkah lakunya berada pada bagian waterfall ini.
Kelakuan awalnya adalah melakukan koneksi antara browser dengan server yang terjadi selama 1.18 detik.
Optimalnya, pemuatan awal terjadi dalam 500ms.
Kemudian saya melihat sesuatu yang cukup mencurigakan.
Kemungkinan protokol yang digunakan adalah http/1 atau http/1.1.
Terlihat dari alur pemuatan yang tidak pipelining dan berjajar ke kanan.
Dan terlihat pada respon header menggunakan http/1.
Kalau memang menggunakan protokol http/1, mungkin sebaiknya developer indonesia.go.id melakukan upgrade protokol minimal ke http/2.
Bagian yang merah mengindikasikan file tersebut diminta tetapi tidak dapat dimuat yang biasanya karena file tidak ada.
Hal ini harus di fix segera.
Kemudian, periksa juga bagian canceled.
Sebisa mungkin jangan muat asset yang tidak diperlukan.

Bagian timing ini tidak kalah penting dari bagian waterfall.
Terlihat dari proses bagaimana TTFB terbentuk 1 detik adalah karena waktu yang diperlukan untuk konek selama 173ms dan 0.9ms untuk menghubungkan backend.
Pengoptimasian perlu dilakukan untuk mendapatkan TTFB ideal yaitu dibawah 200ms.
Artinya gabungan waktu redirect, konek dan backend hanya selama 200ms.
Kemudian bagian first paint dan contentful paint berada pada waktu yang sama merupakan hal yang bagus.
Selisih contentful paint dan TTFB itu selama 0.6 detik, masih masuk batas aman dibawah 1 detik.
Kemudian DOM init dan DOM loaded juga dieksekusi pada waktu waktu yang berdekatan merupakan hal yang baik.
Sayangnya jarak antara last element loaded ke onload cukup lama yaitu 1.8 detik.
Hal ini mengindikasikan kurang efektifnya pemuatan secara keseluruhan akibat render blocking.
Bagaimana proses pemuatannya terlihat pada video berikut
Kesimpulan
Dari pembacaan data GTmetrik, website pemerintah indonesia, indonesia.go.id, memerlukan beberapa rekomendasi optimasi yang sebaiknya dilakukan yaitu
- Optimasi gambar
- Optimasi JS/CSS
- Mengupgrade protokol http/1 menjadi http/2
- Mengurangi TTFB
Setidaknya dengan melakukan rekomendasi diatas, website akan lebih ringan dan lebih cepat diakses.
Bagi pengguna wordpress, saya sudah buatkan panduan cara mempercepat loading website secara detail.
Jika GTmetrix digunakan dengan benar, alat ini sangat powerfull untuk menganalisa asset apa saja yang memperlambat dan bagian mana yang harus dioptimasi.
